現在のレンタルサーバーでXoopsやPHP-NUKEやMovableTypeを弄って来ましたが、やっぱりWordpressが一番使い勝手がいいBlogシステムです。
現在のレンタルサーバーでXoopsやPHP-NUKEやMovableTypeを弄って来ましたが、やっぱりWordpressが一番使い勝手がいいBlogシステムです。
インターネットに接続してから20年経ちましたが、こんなに世の中が変わるとは想像しませんでした。
当時のHTMLは2.0だったし、ソースコードの記述に対しても混乱が多かった・・。
あの時しっかり勉強しておけば良かったなぁと、今頃思いますが後の祭りですね(汗)
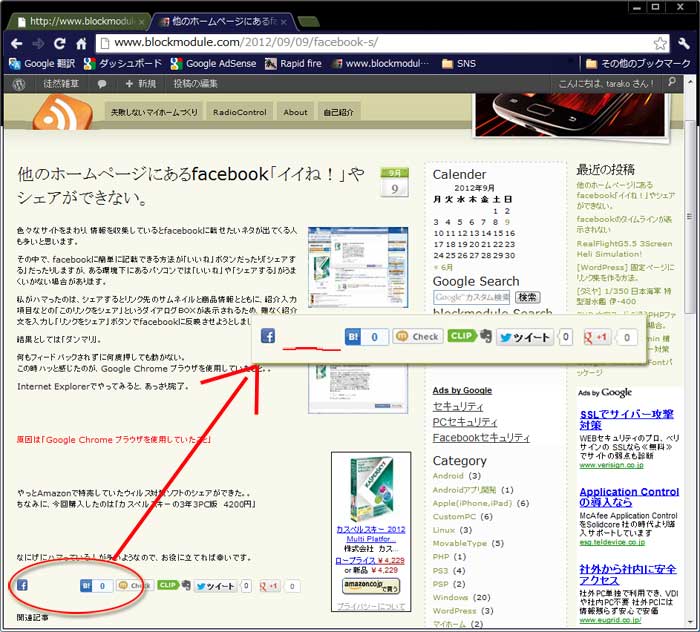
本題ですが、本ブログの下にfacebookの「シェアする」や「いいね」が表示される部分があるのですが、なぜかMixiやはてななどは表示されるのにfacebookだけが表示されない嫌がらせのような不具合があるのを先ほど発見しました。

このプラグインは「WP Social Bookmarking Light 」とよばれるものでその名の通りのものです。
対策ですが、いろいろ調べてみるとiframeをしようした表示の場合になることは確認できたため、直接出力側ソースページを確認しました。
結果、単純に製作者さんのタイプミスと思われる箇所を発見したので、修正しました。 誤:「$amp;」 → 正:「&」
修正方法ですが、以下の手順を追ってください。
1).Wordpressのダッシュボードに入る。
2).プラグイン画面
3).WP Social Bookmarking Lightの項目下にある「編集」よりPHPスクリプトページの個別編集画面に入る。
4).右側のスクリプトファイル名より「wp-social-bookmarking-light/modules/services.php」を選択する。
5).wp-social-bookmarking-light/modules/services.phpで下記の赤字箇所を書き換え保存する。
| if($version == ‘iframe’){ return $this->link_raw(‘<iframe src=”http://www.facebook.com/plugins/like.php?href=’.$this->encode_url .’&send=’.$send .’&layout=button_count’ .’&show_faces=false’ .’&width=’.$width .’&action=’.$action .’&colorscheme=’.$colorscheme .($font == ” ? ” : ‘&font=’.$font) .($locale == ” ? ” : ‘$amp;locale=’.$locale) .’&height=21″‘ .’ scrolling=”no” frameborder=”0″‘ .’ style=”border:none; overflow:hidden; width:’.$width.’px; height:21px;”‘ .’ allowTransparency=”true”></iframe>’); |